
Published: 15-06-2016
Overview
Currently the 'Design app' is just a G-code viewer. All the hole and profile designs are taking place in the command line of a separate program. The next stage is to combine this into the app interface. To do this we need to make a panel where javascript can be entered and run. This requires quite a bit of refactoring.
Executing Javascript
Executing user entered javascript in the main app is obvious not a good idea security wise. The code needs to be sandboxed and placed in an iframe. This leads to the main source of refactoring. The G-code viewer or renderer needs to be served as a separate page into an iframe rather than being part of the app. Seeing as this page won't be a heavy single page app is can be re-written in pure javascript or in this case typescript. The javascript will be sent to this page and eval'd. Here it can call our conversion and rendering libraries.
Makeit - processor
The new separate page project for geometric processing and rendering is called 'makeit-processor'. It's job is to execute the javascript sent to it, making available selected geometry and rendering libraries. The geometry processing libraries will later be split off into 'makeit-geometry'. The renderers will will later be split of into 'makeit-render'.
SVG Renderer (SVG2D)
Re-making the SVG viewer in pure javascript/typescript requires a little bit of work as we don't have any automatically bound variables like in Angular. We have to manually create the SVG element and append it to the DOM.
export class SVG2D {
svg;
constructor() {
this.svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
this.svg.setAttribute('width', '400px');
this.svg.setAttribute('height', '400px');
this.svg.setAttribute('id', 'mySvg');
this.svg.setAttributeNS(null,'viewBox', '0 0 400 400')
}
make(n, v) {
n = document.createElementNS("http://www.w3.org/2000/svg", n);
for (var p in v)
n.setAttributeNS(null, p, v[p]);
return n;
}
path(attributes) {
this.svg.appendChild(this.make('path', attributes));
}
render() {
document.body.appendChild(this.svg);
}
}
Porting G-code converter
Porting the G-code to SVG converter is relatively simple as angular services are just typescript classes with decorators. All that needs to be done is to remove the decorator and add in a call to the SVG2D renderer after converting the G-code.
Ideas
Maybe the 'makeit-procesor' should consist of two vertical panels, each with tabs. When calling code to render G-code or SVG or maybe even 3D stuff you can tie it to a tab in a panel. This would make the interface highly customisable for the user. It would be as simple as:
panel_bottom.addtab(gcode.render());
panel_top.addTab(svg.render());
The javascript to be executed is sent using websockets to all 'makeit-processor' instances. Having multiple instances open could be used to create multi-screen viewing. It would also enable panels to be sent as links to others so they could view parts in real time. They wouldn't need any extra software, just a browser.
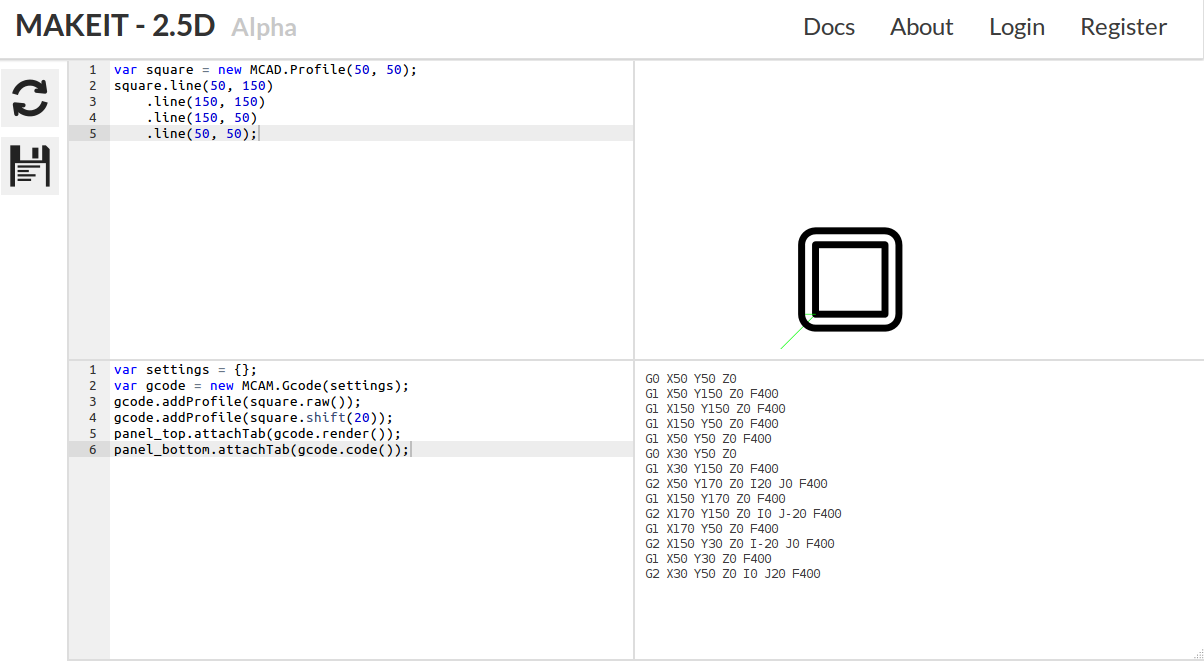
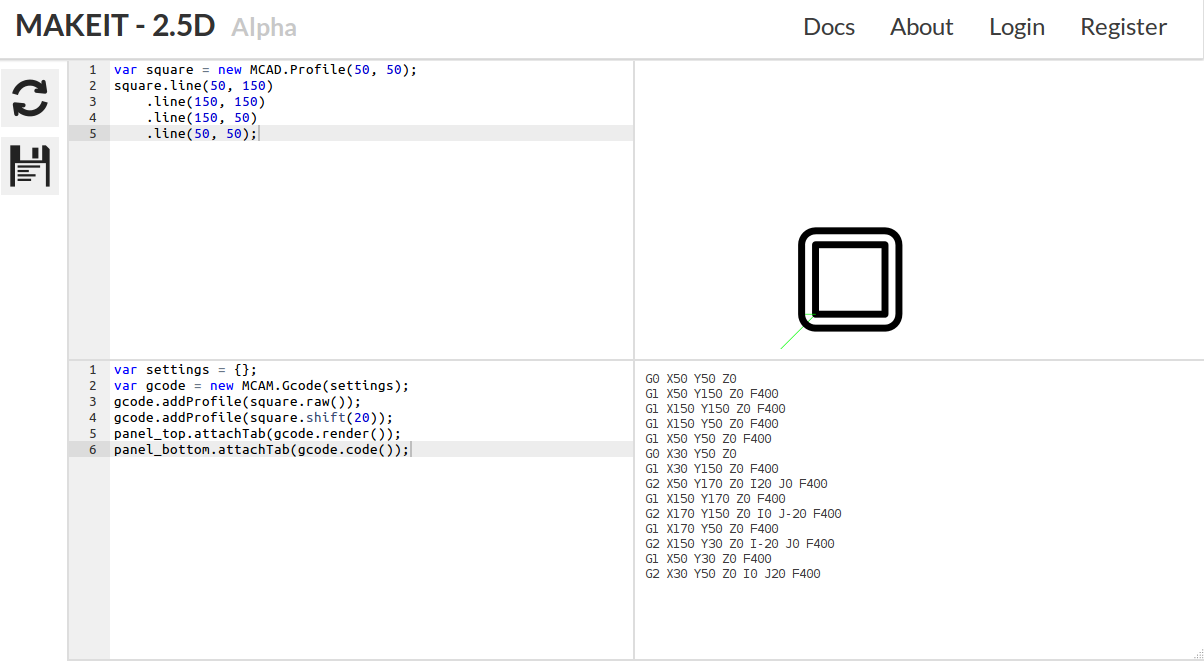
Sneak peak
Enthusiasm got the best of me and I didn't do the best job of documenting along the way. Here is a sneak peak of the new look design app with javascript panels: